解决div不能被撑开

最外层的父级DIV不能自适应高度-不能随对象撑开没有高度
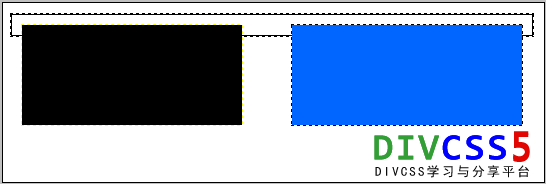
当在对象内的盒子使用了float后,导致对象本身不能被撑开自适应高度,这个是由于浮动产生原因。
如何解决父div对象自适应高度,方法有三种,接下来DIVCSS5逐一介绍。
1、首先我们先看HTML源代码:
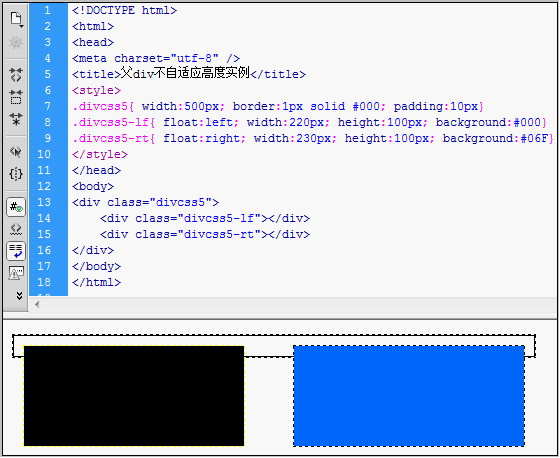
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>父div不自适应高度实例</title> <style> .divcss5{ width:500px; border:1px solid #000; padding:10px} .divcss5-lf{ float:left; width:220px; height:100px; background:#000} .divcss5-rt{ float:right; width:230px; height:100px; background:#06F} </style> </head> <body> <div class="divcss5"> <div class="divcss5-lf"></div> <div class="divcss5-rt"></div> </div> </body> </html>2、问题效果截图:

子对象使用float后,父div不能自适应高度实例截图
方法一:对父级设置固定高度
此方法可用于能确定父级div内子级对象高度。
假如以上案例,我们知道内部div高度100px,那对父级设置css height为100px看看效果。
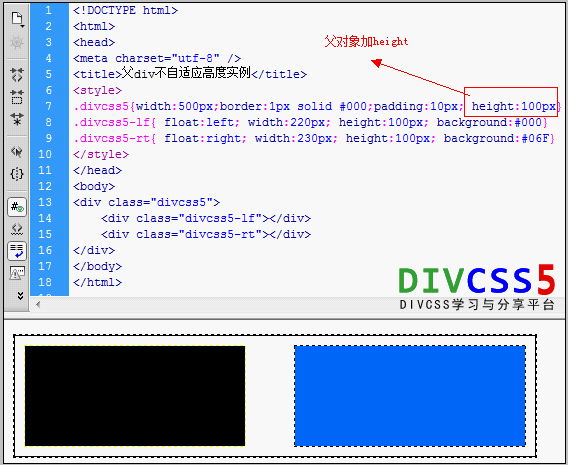
1、完整div+css实例html代码(对父div加高度):
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>父div不自适应高度实例</title> <style> .divcss5{width:500px;border:1px solid #000;padding:10px; height:100px} .divcss5-lf{ float:left; width:220px; height:100px; background:#000} .divcss5-rt{ float:right; width:230px; height:100px; background:#06F} </style> </head> <body> <div class="divcss5"> <div class="divcss5-lf"></div> <div class="divcss5-rt"></div> </div> </body> </html>2、加高度解决不能撑开子对象使用float效果截图

对父加高度100px 解决外层父div自适应高度截图
此方法缺点,父级是固定高度,而不随内容高度自适应高度,没高度。此方法针对能确定父div内的内容高度情况下使用。
方法二:使用css clear清除浮动
对父级div标签闭合</div>前加一个clear清除浮动对象。
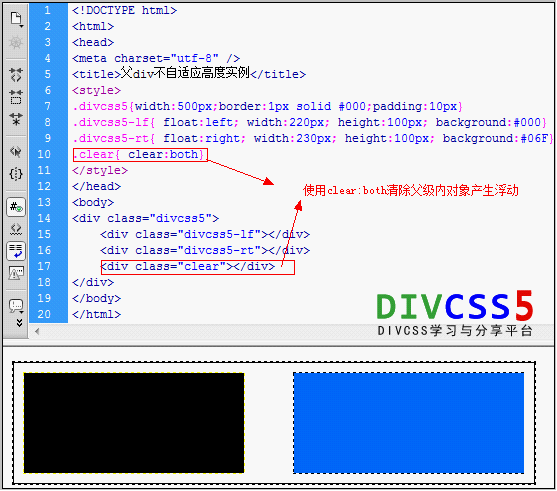
1、加clear效果完整div css代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>父div不自适应高度实例</title> <style> .divcss5{width:500px;border:1px solid #000;padding:10px} .divcss5-lf{ float:left; width:220px; height:100px; background:#000} .divcss5-rt{ float:right; width:230px; height:100px; background:#06F} .clear{ clear:both} </style> </head> <body> <div class="divcss5"> <div class="divcss5-lf"></div> <div class="divcss5-rt"></div> <div class="clear"></div> </div> </body> </html>2、加css clear解决父div不能自适应高度

使用clear:both清除父级内子对象产生浮动
此方法需要注意是clear:both加的位置,不是对父级直接加clear样式,而是在父级</div>前加带clear对象盒子。
方法三:对父级样式加overflow样式
此方法非常简单,也可以作为推荐解决父级不能被撑开自适应高度的方法,可以不增加div盒子对象,只需要对父级加一个overflow:hidden样式即可。
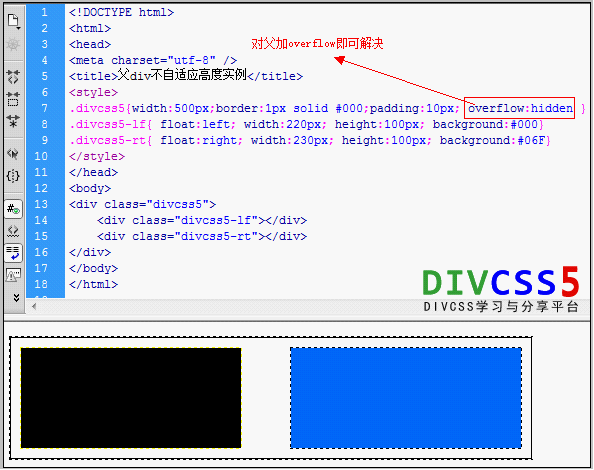
1、完整css div代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>父div不自适应高度实例</title> <style> .divcss5{width:500px;border:1px solid #000;padding:10px; overflow:hidden } .divcss5-lf{ float:left; width:220px; height:100px; background:#000} .divcss5-rt{ float:right; width:230px; height:100px; background:#06F} </style> </head> <body> <div class="divcss5"> <div class="divcss5-lf"></div> <div class="divcss5-rt"></div> </div> </body> </html>2、加css overflow方法截图

父div加overflow样式解决父自适应高度
推荐。此方法为非常简单解决子用float,父div不能自适应高度,不能随父内容多少而自适应高度没有高度。
参考资料:https://blog.csdn.net/lihang199/article/details/81111860
猜你喜欢

-

做一个微信小程序要多少钱?需要哪些流程?
开发一套小程序,价钱几万元到几十万不一,下列列举价目表: 第一种,套模版小程序-价钱较为低,一般好几千到一万特性是:一般必须按年收费标准。假如一些效果没法满足你,在模版基本上,再做订制开发就可以。相对于彻底订制开发而言,实际操作简易,便捷,价格便宜,开发时间较短,一个星期上下就可以发布。 第二种,选购源代码-价钱中等水平,一般两-三万上下。特性是:便捷,可以迅速发布;重要的便是你性有着了小程序源代码,不用按年交费。并且能够运用源代码,开发无数小程序,不用再次付款费用。但不一定可以购到适合的源代
-

怎么申请阿里云备案服务号
阿里云服务器都可以申请备案服务号,在你的云服务器管理里,具体: 1、登陆阿里云中心,点击右上角的“用户中心”,然后选择“快速申请备案服务号” 2、点击“申请” 3、点击“管理”并绑定对应的服务器即可
-

做一个网站大概要多少钱?
做一个网站的花费从好几百到好几千,过万的都是有,关键看自己对制作网站的需求。现阶段目前市面上制作网站注主要有三种方式。 一种是简易的模板建网站,价钱也就是几百块,缺点是模板是固定的,不可以再次设计,极大概率会跟别人一样。 二种是自助建站系统服务平台,现阶段这类方法比较时兴,技术性也很完善,发展趋势很多年了,绝大多数公司都会用。优势是价钱很便宜,也是以好几百到好几千不一,功能丰富,适用自定设计方案,作用升级完全免费,不用懂代码设计就可制作一个令人满意的好看网站。缺点是假如需求很尤其,不全考虑,绝大多数需
-

开发APP有什么好处?
第一,手机的用户群体庞大;据报告显示,传统的互联网主要依靠电脑,由于使用不方便,所以利用电脑进行信息交流的人群只有五亿左右,但是移动互联网依靠智能手机,手机的用户高达十亿! 第二,APP具有及时性;相比于电脑,员工使用移动端APP在处理一些企业工作事情上更加方便、更加快速,何时何地都能进行办公和了解信息。正是这种及时性,让移动互联网能得以飞速发展。 第三,APP的功能齐全且强大;网页因为自身的限制,功能比较少,对网络的要求比较高,而且加载网页的速度慢,真实情况下用户使用起来不方便。但是App开
-

企业做微信公众号的好处
现在如今,人手一微信的时代,企业拥有自己的微信公众号是成为自身实力的一种体现,微信公众号已成为移动互联网的趋势,平台化电子商务最缺的不是商家,而是消费者。 一、企业做微信公众号的好处 1、集中粉丝、合理精准的推送消息、精准定位、为企业的未来做打算; 2、为企业节省成本、可为用户推送视频、图文等各种形式的宣传信息,而且消息都是100%到达; 3、符合用户习惯、未来发展趋势:微信普及程度高,已有7亿用户,现在85.8%购买用户来源于手机端; 4、培养核心用户:用户方便、服务体验好

截屏,微信识别二维码
客服QQ:406784192

